In this Issue:

| Volume 1 | Issue 2 | June 2004 |
Information ArchitectureSemantic vs Generic ElementsAnn Rockley, The Rockley Group As you begin to model your content you will be faced with the issue of whether to create semantic models or generic models. This article reviews the pros and cons of naming your elements semantically and provides some guidelines for when to name elements semantically.
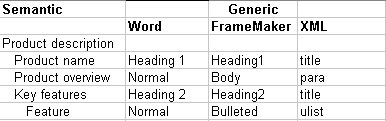
The word semantic refers to "meaning." An element that is named semantically is uniquely identified by its content. In other words, the name (label) of the element uniquely identifies the element. An element that is named generically, on the other hand, is identified by its common name, such as paragraph (para) or unordered list. For example, the semantic names in a product description could include Product name, Product overview, and Key features. Those same elements named generically would be Title followed by a Paragraph, followed by an Unordered list. The illustration below shows both a semantic model and its equivalent generic model in a number of common authoring formats: Value of semantic elementsSemantic elements can be very valuable in a structured writing environment. Semantic elements clearly define:
Semantically-named elements clearly identify the required content and the structure of the content to be authored. Authors prefer semantic elements because the semantic labels guide them in the type of content to include, allowing them to focus on creating effective content instead of worrying about what to include. Semantic names identify content so it can be selected for reuse, filtered out if inappropriate in a particular situation, or more effectively retrieved. For example, you might want to reuse "Product name" in another location in your content set. Because it has a unique name, you can retrieve it for reuse. Or in another situation you may only want the Product name and Product overview, but not the Features. If the Features are labeled semantically, you can easily filter them out. The semantic labels act like metadata so that you can retrieve content in a particular context (e.g., Information about Product X in a positioning statement). Drawbacks of semantic elementsHowever, semantic elements have their drawbacks. These include:
In a traditional authoring tool a large number of tags can be a problem because authors have to select from a long list of style tags. However, in a structured editor, only the elements that are valid in that portion of the structure are displayed, which limits the list authors must choose from. A long list of tags may still be confusing in a structured environment if you provide too many optional tags. It is a lot more work for an information technologist to create all the individual tags for your templates. Maintaining templates and stylesheets can also be more work with semantic elements. If you are using a validating structure like a DTD or schema, semantic elements may limit your reuse because you can reuse content only if the structure allows that element to exist in that context. If it doesn't (e.g., you have named the same type of content differently for different situations), then you cannot reuse that content in multiple places. Making the right decisionThe right decision is using a combination of semantic and generic labels for your elements. Use semantic labels if they will help authors to create content more effectively or if content needs to be manipulated later. Use generic element labels when there is no added value to a semantic label (e.g., it may not be necessary to identify the first paragraph in a section as an Introduction, it could simply be a paragraph and your writing guidelines could recommend that authors include an introductory paragraph). Consider using semantic forms or authoring templates that map to a more generic DTD/schema to aid in authoring, or consider adding metadata rather than using semantic elements to identify content for manipulation SummarySemantically-named elements provide authors with the guidance they need to create consistently structured content. Semantically-named elements also make it possible to identify, reuse, and filter content. However, semantically-named elements are more difficult to create in a DTD/schema and stylesheets are more difficult to maintain. A well-planned content strategy uses semantic elements where they will be most valuable, but uses generic elements where no significant value will be realized. |